Det behöver inte vara krångligt att omvandla ett gränssnitt från att vara komplext till att bli överskådligt och användarvänligt. Genom att lyfta fram den viktigaste informationen och dölja den mindre viktiga kan man se till att användarna spar både tid och energi eftersom det blir lättare att hitta på din webbplats. Designprincipen Progressive disclosure innebär att man just prioriterar information utifrån relevans. Här har Ellinor Diring, UX-designer, skrivit en guide för hur du kan se till att efterfölja designprincipen, så att användarna på din webbplats slipper bli överväldigade av all information.

Det är lätt att tänka att om man visar alla valmöjligheter användaren har direkt på webbplatsen, så blir det enklare för användaren att hitta det den söker på en gång. Det kanske låter bra i teorin, men detta leder oftast till att användarna blir överväldigade och lämnar webbplatsen för att leta vidare hos någon annan som erbjuder liknande tjänster.
Våra hjärnor är programmerade till att spara energi och ödslar helst ingen tid på sådant som verkar ointressant. Därför processar hjärnan först övergripande information, genom att snabbt scanna av innehåll. När hjärnan sedan hittar något som verkar intressant vill den gärna undersöka informationen djupare. Om en webbsida har en komplex struktur tar det alltså längre tid för hjärnan att scanna av den, vilket gör att hjärnan får arbeta hårdare. När det finns för mycket information som drar uppmärksamhet vet inte hjärnan var den ska börja fokusera och då går det åt för mycket energi till att scanna gränssnittet och mindre energi finns kvar för att tolka och förstå det man ser. Med designprincipen Progressive disclosure kan vi göra det enklare för våra användare att ta del av information. Här är en guide med 4 steg över hur man kan applicera designprincipen på en webbplats:
#1 – Prioritera informationen
För att kunna designa med denna designprincip, behöver vi veta vilka funktioner och features som används mest av användarna på webbplatsen. Fundera inte bara på vilken information som användaren har mest nytta över – utför användbarhetstest för att kunna upptäcka vad svaret på frågan faktiskt är. Då kan du se vilken information de hoppar över, vad de förväntar sig ska vara med och hur de upplever den befintliga informationsstrukturen och gränssnittet. Utifrån detta kan man sen prioritera informationen efter vilken som är kritisk för att användaren ska kunna nå sitt mål, och vilken information som är sekundär för de flesta användarna.
#2 – Lyft fram primär information
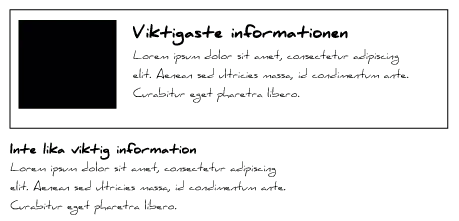
När du tagit reda på vad den viktigaste informationen på webbplatsen är, behöver du lyfta fram den så den syns tydligt. Element med samma visuella dominans tävlar med varandra om användarens uppmärksamhet så genom att sätta olika vikt på element skapar du en bättre översikt för användaren. Använd olika färgkontraster och storlekar för att markera den viktigaste informationen.

#3 – Göm undan sekundär information
Den information som användaren inte tycker är av intresse skapar en distraktion och gör att användaren inte kan hålla sig fokuserad på sitt mål i jämförelse med ett mer minimalistiskt gränssnitt. Därför är det viktigt att dölja allt som i vanliga fall inte tillför något till användaren. Det finns olika metoder för att dölja sekundär information.
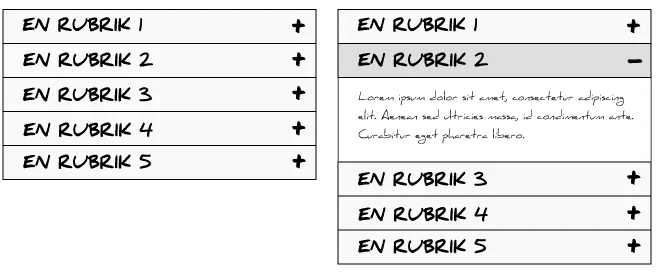
Man kan använda så kallade dragspelblock, eller accordions. Accordions döljer sekundär information samtidigt som den är lätt att komma åt om användaren behöver den. Eftersom användaren ser accordionrubriken kan hen själv välja om den vill läsa mer information eller ej om det aktuella ämnet.

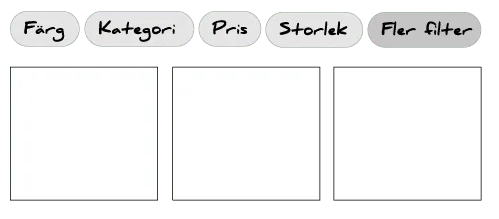
Ett annat sätt att dölja information är att samla alla sekundära val under ett ställe, som man ofta ser på olika webbshoppar där man kan välja ”Fler filter”. Där samlar man val som man vet att det är färre användare som väljer.

4# Dela upp informationen
Man kan även underlätta för användaren genom att dela upp informationen i flera steg. Då blir det lättare att få en snabb överblick utan att behöva scanna igenom stora mängder information. Ett bra sätt att hjälpa användaren fokusera på en sak i taget.
Men kom ihåg – alltför många steg kan också bli frustrerande! Dela inte upp information i flera steg i onödan.
Då den primära informationen ska dominera gränssnittet är det bra att kombinera det med tomma utrymmen, så kallade white spaces. Med white spaces kan man skapa tydligare grupperingar som i sin tur gör att gränssnittet lättare går att läsa av då den primära informationen tydligare lyfts fram och ger användaren en möjlighet att bearbeta informationen som finns för att sedan ta ett beslut.
Sammanfattningsvis
Progressive disclosure är en designprincip som kan efterföljas relativt enkelt med några steg. Man behöver bara prioritera information, lyfta fram primär information, dölja sekundär information, samt dela upp komplicerad information i flera steg. Gör man detta kan man undvika att överväldiga sina användaren, och istället ge dom en bra användarupplevelse.
Tillgänglighetsgranskning
Vi kan hjälpa dig med en Tillgänglighetsgranskning av din webbplats – boka här!
Relaterade blogginlägg:
