Varje gång en besökare kommer in på en webbplats eller ställs inför att göra en specifik uppgift på din sajt så ställer hen sig frågan ”Är det värt det?” De gör en så kallad risk/belöningsutvärdering. Ju mindre information en användare har, desto svårare blir det för hen att bedöma risken och därmed är det mindre sannolikt att de vill utföra uppgiften. I detta blogginlägg skriver Ellinor Diring, erfaren UX-designer, om designprincipen Predicitibility som gör din webbplats mer förutsägbar.

Tänk dig en tjuv som är på en parkeringsplats och rekar efter bilar att bryta sig in i för att kunna stjäla värdesaker. Chansen är då större att den väljer en bil där värdesaker ligger synliga, då tjuven kan utvärdera att risken för att bli upptäckt är värd att ta för att kunna få belöningen, som är värdesakerna. På liknande sätt fungerar risk-och belöningsutvärderingen för användaren på en webbplats. Skillnaden är att risken då är användarens tid.
Här går jag igenom tre tips för hur du kan göra din webbplats eller tjänst mer förutsägbar – så häng på!
#1 Visa hur lång tid det tar att utföra en uppgift
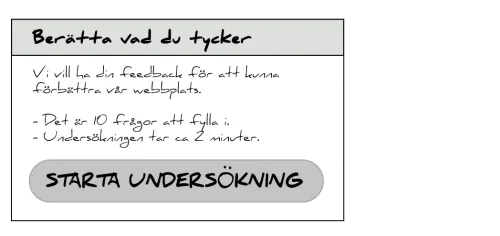
Eftersom användaren inte vill slösa bort sin tid är det viktigt att kunna ge information om hur lång tid något kommer att ta att genomföra, när det finns möjlighet. Har du ett feedbackformulär att skicka ut, skriv alltid hur många frågor det är att fylla i och hur lång tid i minuter det tar att genomföra. Det är en stor skillnad på att skriva några minuter, istället för ungefär två minuter. Ju mer specifik du är, desto enklare blir det för användaren att göra sin utvärdering om det är värt att lägga tiden på din webbplats.

#2 Berätta vad användaren behöver göra
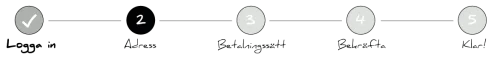
Stora uppgifter är bra att bryta ned i flera steg (läs mer i blogginlägget Progressive disclosure) och om man har en uppgift som sker på flera sidor är det en bra idé att använda sig av en så kallad stepper, som visar vilka steg som finns och vilket steg man befinner sig på. Då berättar du för användaren vad den behöver göra för att kunna exempelvis köpa ett par skor.

#3 Berätta vad användaren kommer att få
Va tydlig med vad användaren kommer att få ut av att genomföra en uppgift. Handlar uppgiften om att registrera sig på en webbplats, va tydlig redan innan användaren börjar med registreringen över vad registreringen innebär.
Sammanfattning
Att göra en webbplats förutsägbar är bra, då gör man användaren trygg och mer benägen till att stanna kvar och utföra olika uppgifter. Med enkla steg går det att se till att man uppfyller detta, genom att… :
- … visa hur lång tid det tar att utföra en uppgift
- … berätta vad användaren behöver göra
- … berätta vad användaren kommer att få
Tillgänglighetsgranskning
Vi kan hjälpa dig med en Tillgänglighetsgranskning av din webbplats – boka här!
